Online Courses Theme Documentation
About Online Courses Theme
Online Courses is a premium quality WordPress theme for business or personal websites. Online Courses is a SEO friendly theme. mobile responsive WordPress theme which is built on top of siteOrigin page builder hence different types of static pages can be created using drag and drop page builder.
Thanks!
WPDigiPro
Features
EYE CATCHY, MODERN DESIGN
Online Courses makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Online Courses makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Online Courses is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
Theme Installation
Step 1 - Click here to download Online Courses WordPress theme from wordpress.org
or you can directly search Online Courses from your WordPress admin panel.
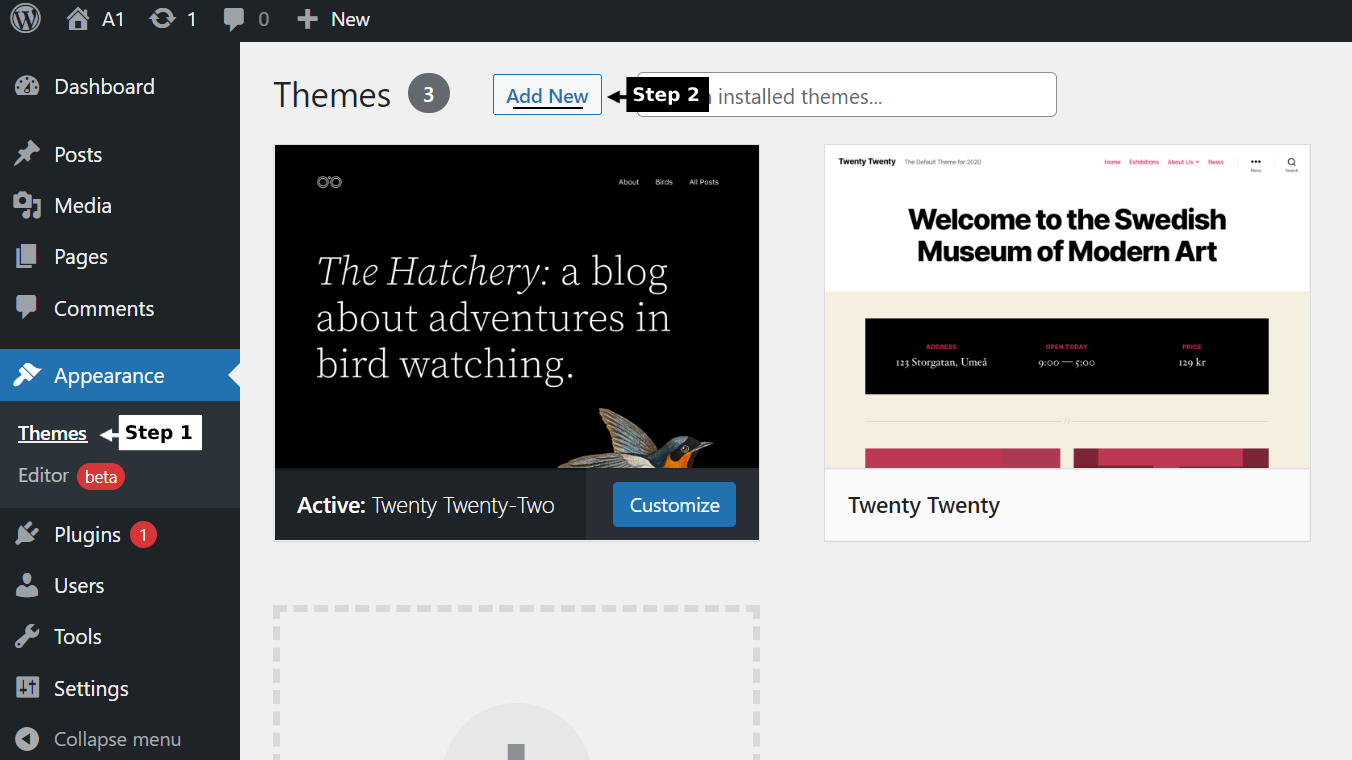
Step 2 - Click on Add New button.


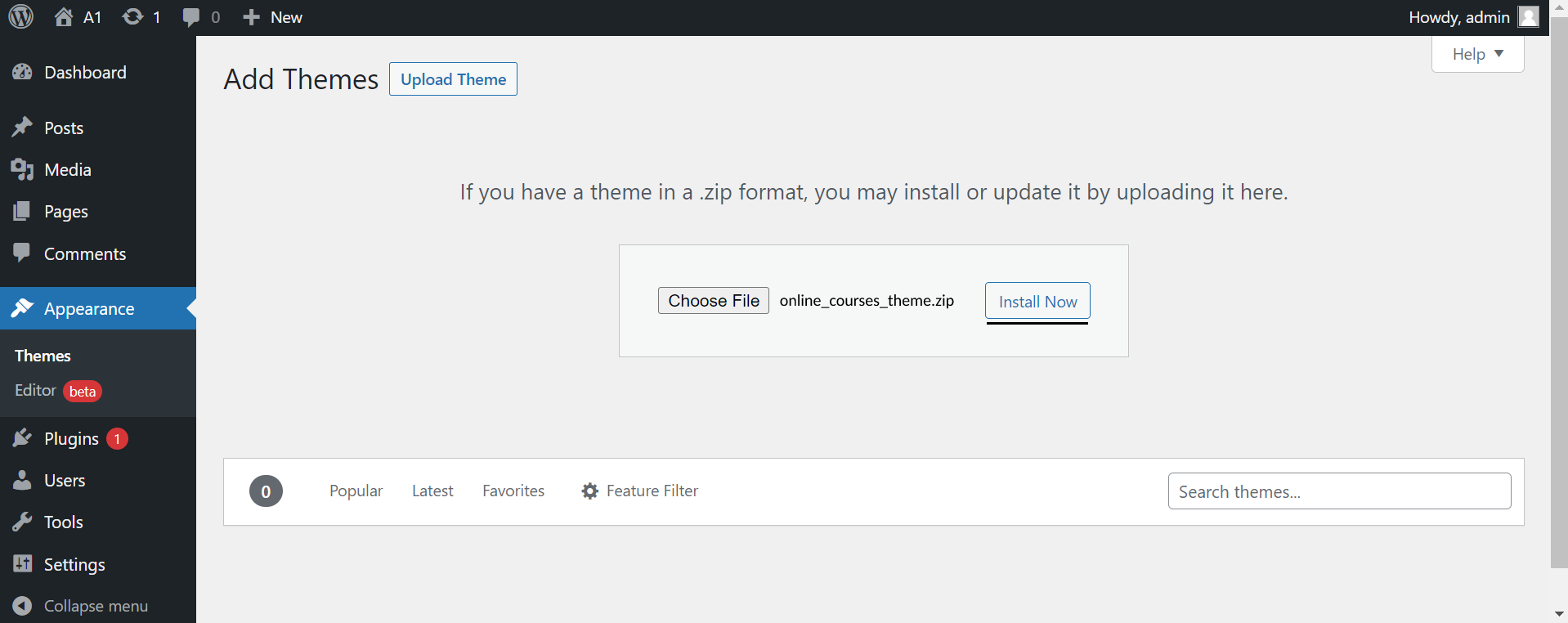
Step 3 - Click on Upload button at the top of the screen.
Step 4 - Choose online_courses_theme.zip and click on the Install Now button.

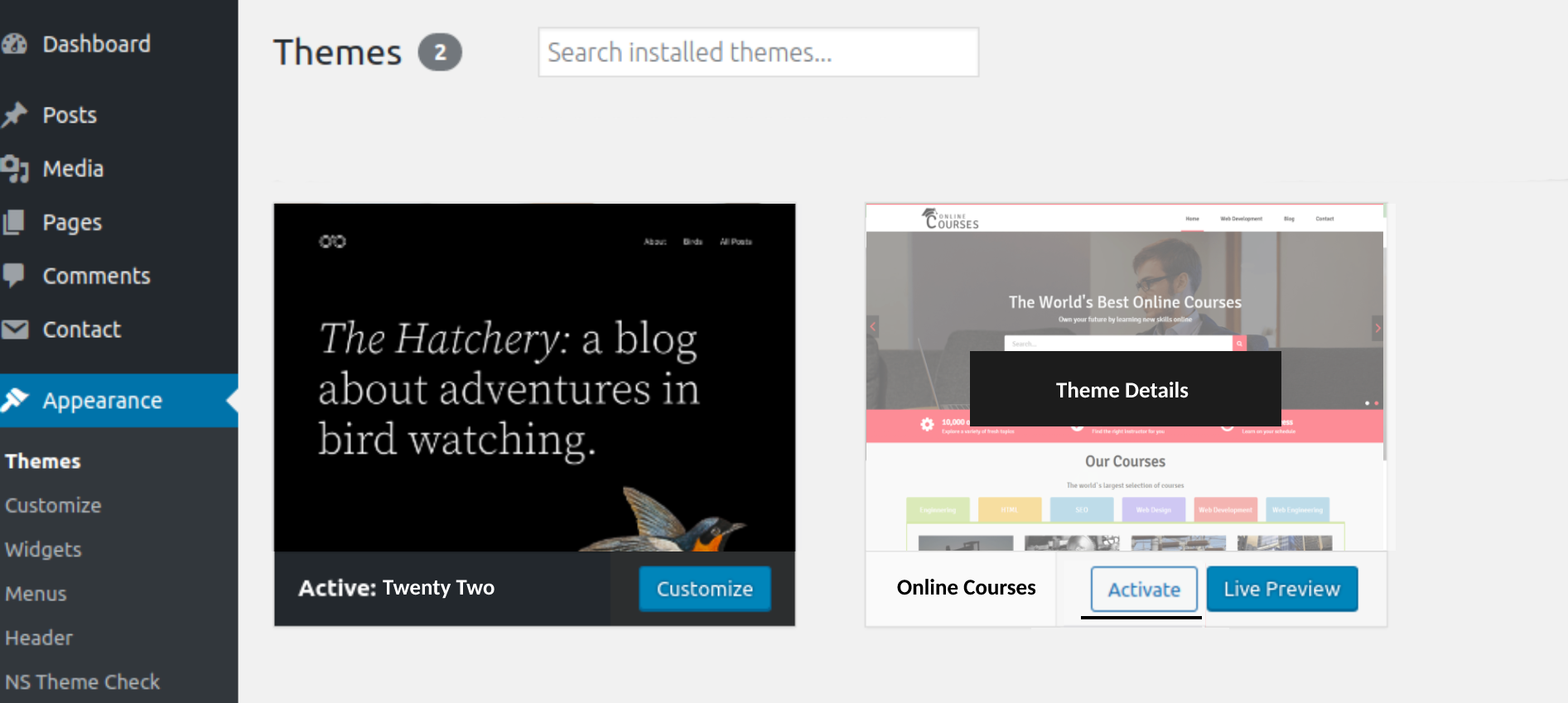
Step 5 - Wait while the theme is installed, when done Activate the Online Courses theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Online Courses WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Online Courses is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the Legal.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Online Courses" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the Legal.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
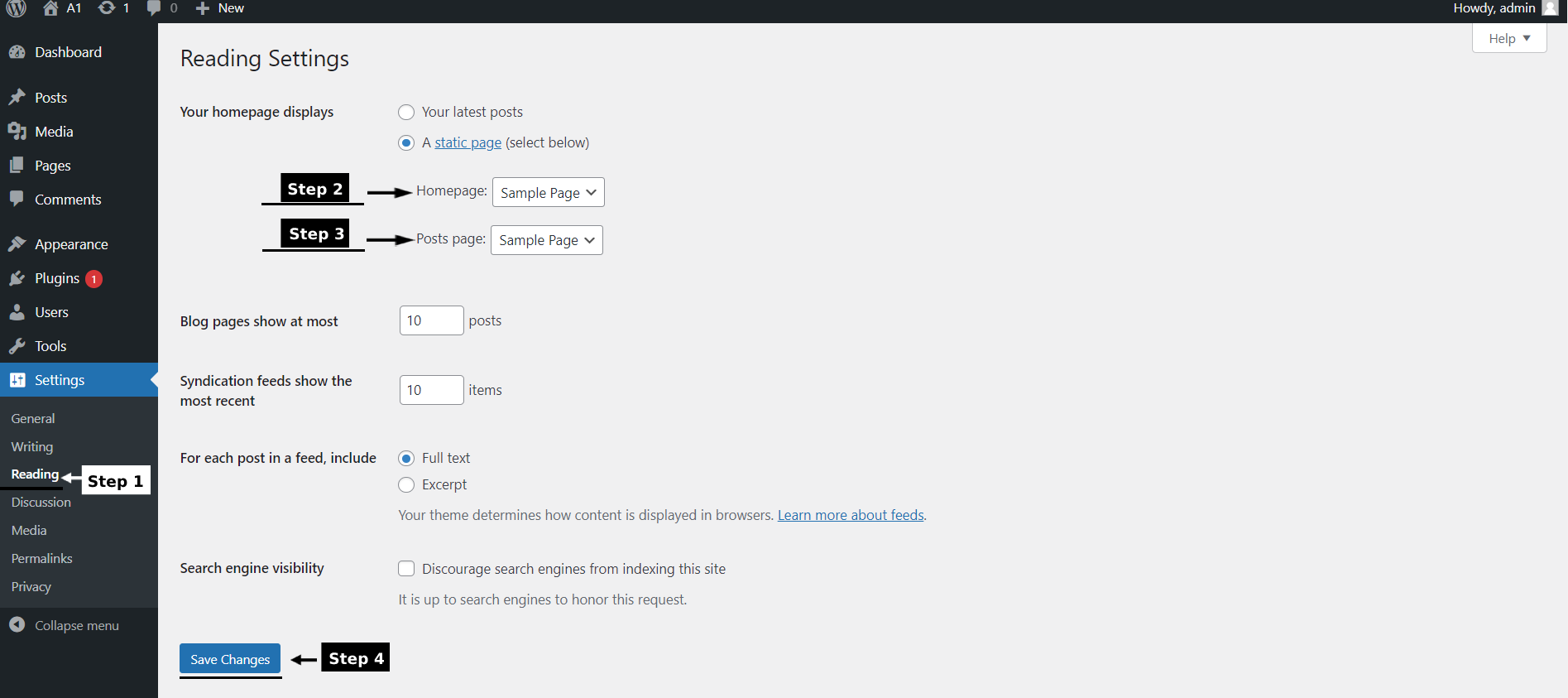
Create a blank page tag it as 'Home Page' as page Template, use this page. To Set up this as your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to upload logo and site icon?
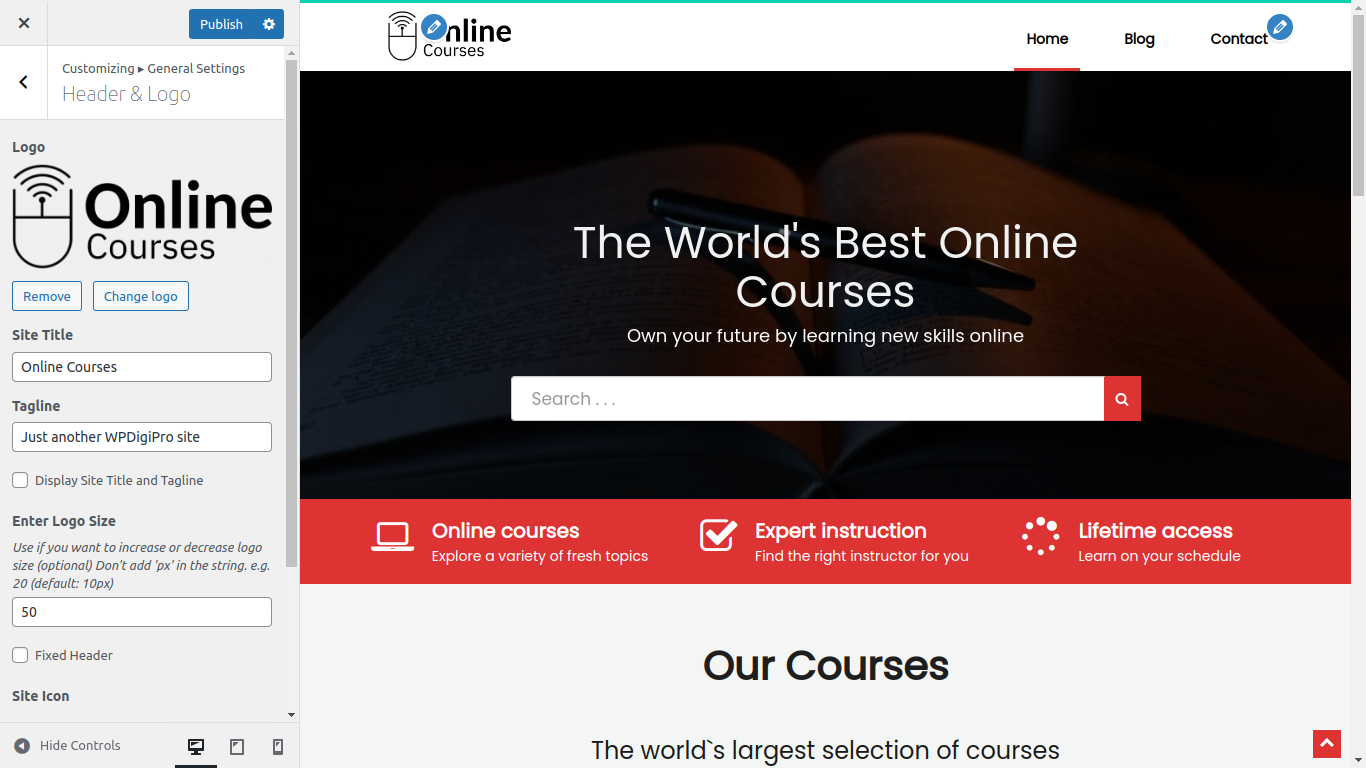
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line. You can change logo size as per your requirements.

Q.2 - How to manage sections on Front Page?
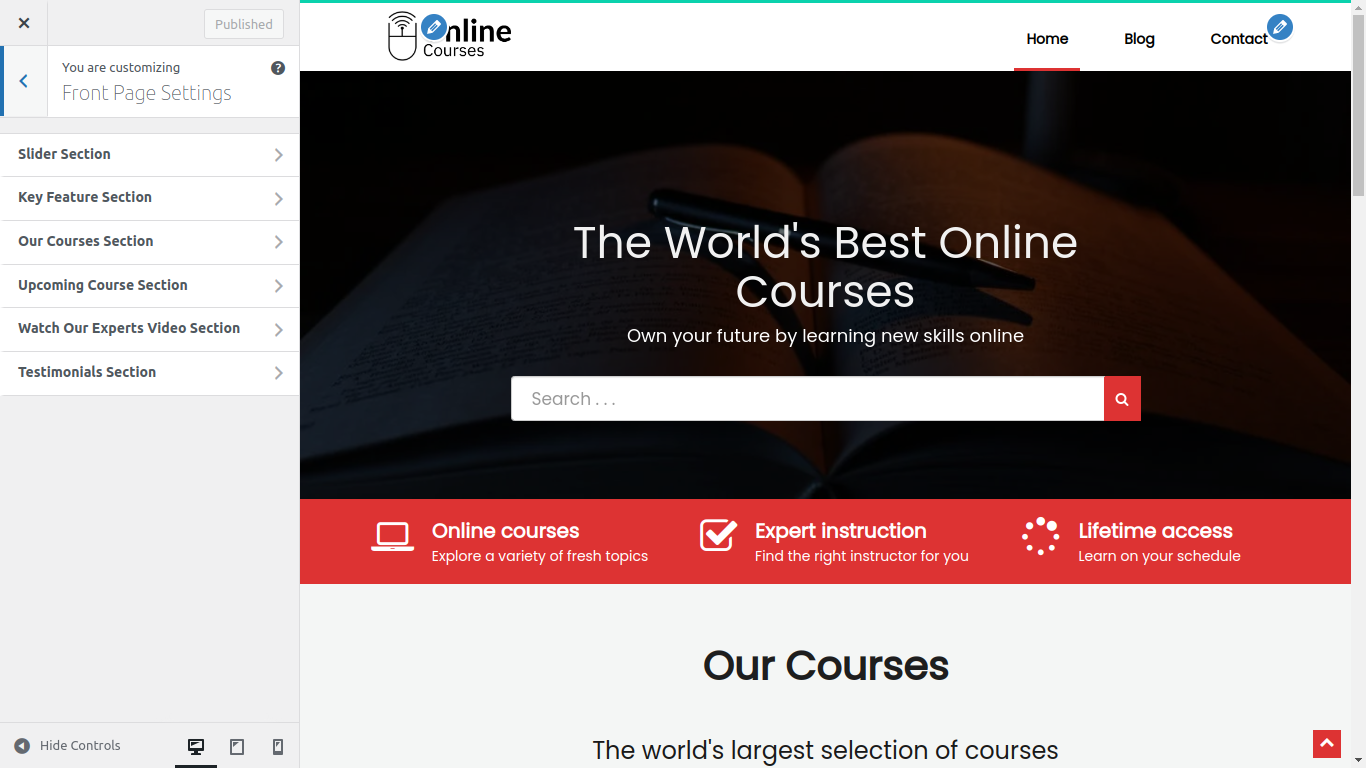
Step 1 - Please go to Appearance => Customize => Front Page Options menu.
Step 2 - Here you'll find all the section of front page which you can easily edit. All of them are managed by Post Categories. You can assign a category as per your requirements.you can edit or add banner slider section, also benefit and background section as per your requirements.

Q.3 - How To manage Color and Typography ?
Step 1 - Please go to Appearance => Customize => Styling
Step 2 - Here you can select color and font of your choice.

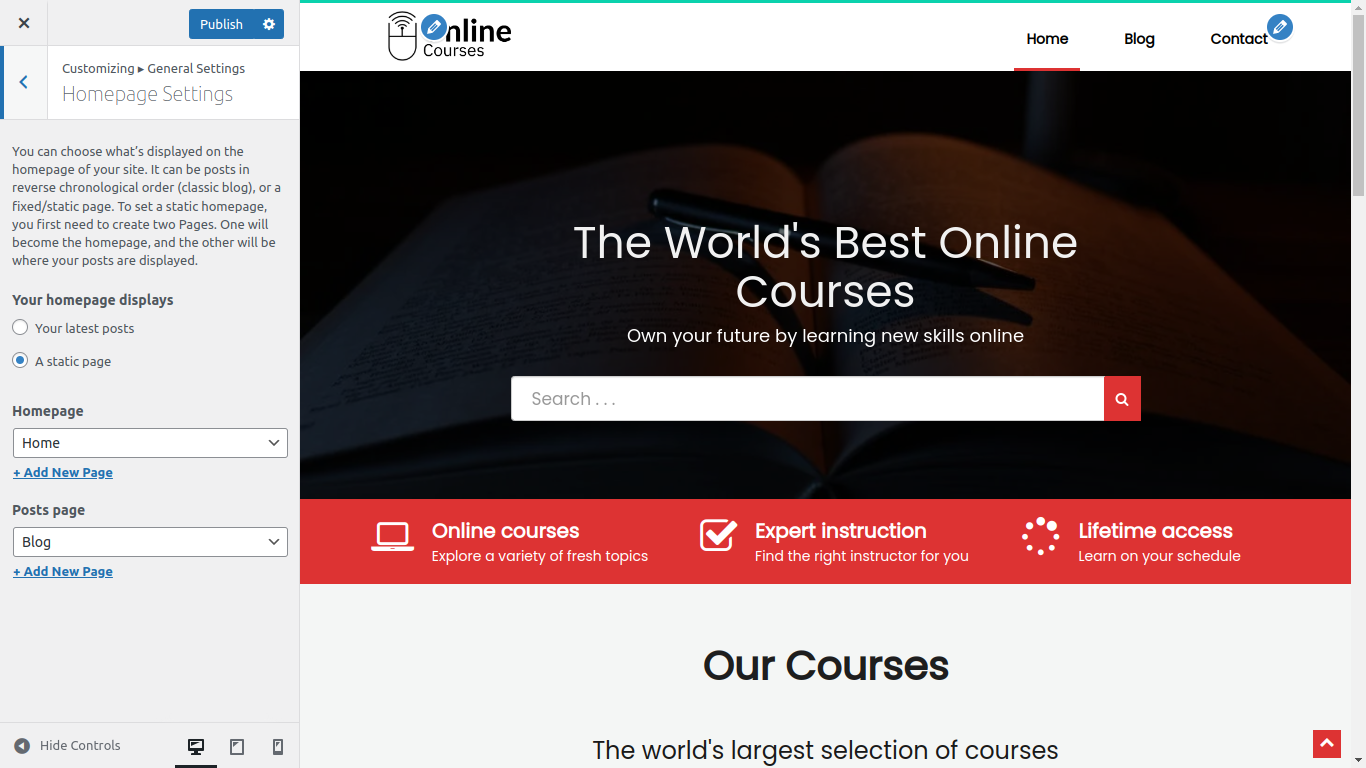
Q.4 - How to manage home template settings?
Step 1 - Please go to Appearance => Customize => General => Homepage Settings menu.
Step 2 - Here you can display the latest posts in home page template using post categories. Also, you can show & hide your latest posts area in it.

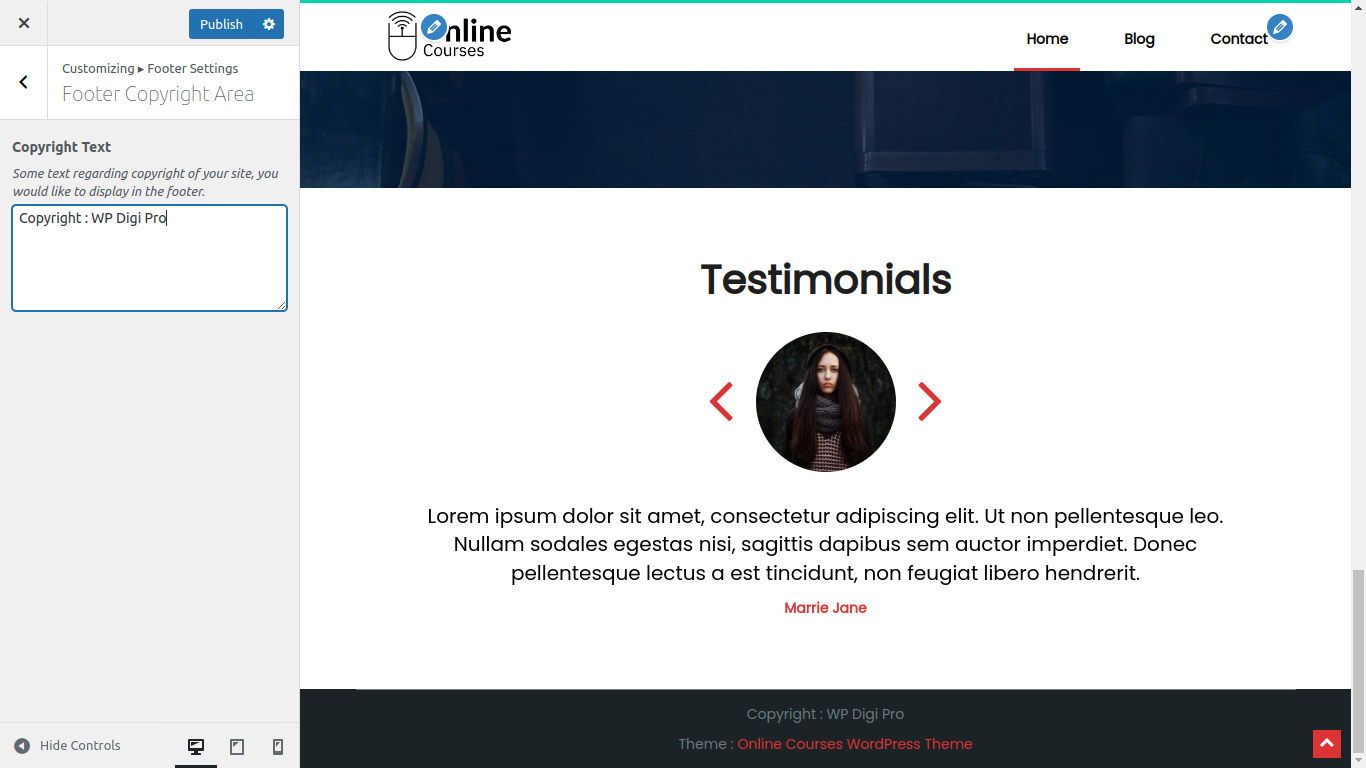
Q.6 - How to manage your footer?
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you can add a copyright text in your copyright area then you can add it from here.